You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
4 months ago | |
|---|---|---|
| .. | ||
| build | 4 months ago | |
| deploy | 4 months ago | |
| dist | 4 months ago | |
| exampleImgs | 4 months ago | |
| lib | 4 months ago | |
| src | 4 months ago | |
| test | 4 months ago | |
| .babelrc | 4 months ago | |
| .travis.yml | 4 months ago | |
| CHANGELOG.md | 4 months ago | |
| LICENSE | 4 months ago | |
| README.md | 4 months ago | |
| README_EN.md | 4 months ago | |
| package.json | 4 months ago | |
README_EN.md
Bezier Curve Extension
This plugin provides three extension methods for Bezier curves.
-
Ability to abstract a Bezier curve into a polyline consisting of N uniformly distributed points.
-
Get the length of bezier curve.
-
Abstracting a polyline consisting of N points into a Bezier curve.
Install with npm
$ npm install @jiaminghi/bezier-curve
Use
import { bezierCurveToPolyline } from '@jiaminghi/bezier-curve'
// do something
Quick experience
<!--Resources are located on personal servers for experience and testing only, do not use in production environments-->
<!--Debug version-->
<script src="http://lib.jiaminghi.com/bezierCurve/bezierCurve.map.js"></script>
<!--Compression version-->
<script src="http://lib.jiaminghi.com/bezierCurve/bezierCurve.min.js"></script>
<script>
const { bezierCurveToPolyline, getBezierCurveLength, polylineToBezierCurve } = window.bezierCurve
// do something
</script>
Examples
bezierCurve
// Bezier curve data structure
const bezierCurve = [
// Start point
[20, 20],
// Multiple sets of bezier curve
[
// controlPoint1,controlPoint2,endPoint
[100, 20],[100, 80],[180,80]
],
// The starting point of the next bezier curve is the end point of the previous bezier curve
// [...],[...]
]

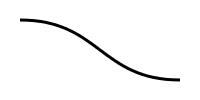
bezierCurve in SVG
bezierCurveToPolyline
/**
* @description Get the polyline corresponding to the Bezier curve
* @param {Array} bezierCurve BezierCurve data
* @param {Number} precision Calculation accuracy. Recommended for 5-10. Default = 5
* @return {Array|Boolean} Point data that constitutes a polyline after calculation (Invalid input will return false)
*/
function bezierCurveToPolyline (bezierCurve, precision = 5) {
// ...
}
const precision = 5
const polyline = bezierCurveToPolyline(bezierCurve, precision)
// polyline = [
// [[20,20],
// [25.998752507628243,20.11632023466343],[31.698106846035834,20.457189096242345],
// [37.11424670004552,21.010468821119716],[42.263355754480024,21.764021645678454],
// ...]

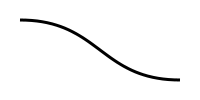
polyline in SVG
Notice
- The calculation result of bezierCurveToPolyline consists of N points, and N depends on the precision you set.
- Ideally, the distance between two adjacent points in the calculation result is equal to the set accuracy (unit px).
- Recommended precision is 5-10.
- If the setting precision is less than 1 or too large, the calculation result may be abnormal.
- Sometimes it is impossible to achieve precision.
getBezierCurveLength
/**
* @description Get the bezier curve length
* @param {Array} bezierCurve bezierCurve data
* @param {Number} precision calculation accuracy. Recommended for 5-10. Default = 5
* @return {Number|Boolean} BezierCurve length (Invalid input will return false)
*/
export function getBezierCurveLength (bezierCurve, precision = 5) {
// ...
}
// Normally the default precision can achieve better visual effects.
const length = bezierCurveToPolyline(bezierCurve)
polyline
// polyline data structure
const polyline = [
[20, 70],
[50, 30],
[100, 70],
[150, 30],
[180, 70]
]

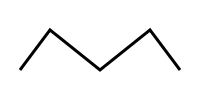
polyline in SVG
polylineToBezierCurve
/**
* @description Abstract the polyline formed by N points into a set of bezier curve
* @param {Array} polyline A set of points that make up a polyline
* @param {Boolean} close Closed curve
* @param {Number} offsetA Smoothness
* @param {Number} offsetB Smoothness
* @return {Array|Boolean} A set of bezier curve (Invalid input will return false)
*/
function polylineToBezierCurve (polyline, close = false, offsetA = 0.25, offsetB = 0.25) {
// ...
}
const bezierCurve = polylineToBezierCurve(polyline)
// bezierCurve = [
// [
// [20,70],
// [[27.5,60],[30,30],[50,30]],
// [[70,30],[75,70],[100,70]],
// [[125,70],[130,30],[150,30]],
// [[170,30],[172.5,60],[180,70]]]
//]
const closedBezierCurve = polylineToBezierCurve(polyline, true)
// closedBezerCurve = [
// [20,70],
// [[-12.5,60],[30,30],[50,30]],
// [[70,30],[75,70],[100,70]],
// [[125,70],[130,30],[150,30]],
// [[170,30],[212.5,60],[180,70]],
// [[147.5,80],[52.5,80],[20,70]]
// ]

bezierCurve in SVG

closedBezierCurve in SVG


